เวลาที่แชร์ลิงก์ไปใน Line ไม่ว่าจะเป็นในห้องแชต หรือไทม์ไลน์ จะแสดงตัวอย่างลิงก์ หรือ URL previews ขึ้นมา เพื่อให้เห็นรายละเอียดข้อมูลในลิงก์บางส่วน ได้แก่ ชื่อหัวข้อ คำอธิบาย และภาพตัวอย่าง
สำหรับเจ้าของเว็บไซต์ที่ต้องการให้แสดงผลตัวอย่างลิงก์ตามที่ต้องการ เพื่อดึงดูดความสนใจ น่าชื่อเถือให้น่ากดเปิดลิงก์ที่แชร์ ก็สามารถกำหนด tag ในเว็บไซต์ เพื่อให้แสดงผลตามที่ต้องการได้
LINE ดึงข้อมูล URL previews จากไหน?
LINE จะดึงข้อมูลที่มีอยู่ในหน้าเว็บไซต์มาแสดงผลเป็นตัวอย่างลิงก์ โดยดึงจากแท็ก Open Graph protocol เหมือนกันกับ Facebook แต่จะแสดงข้อมูลน้อยกว่า คือ แสดงแค่ตัวอย่างชื่อหัวข้อ คำอธิบาย และรูปภาพ
โดยการกำหนดค่าแท็ก Open Graph protocol ก็จะมีด้วยกันดังนี้
1. og:title (ชื่อหัวข้อ) ตัวอย่างการใช้:
<meta property="og:title" content="LINE : Free Calls & Messages">
2. og:description (คำอธิบายเว็บไซต์) ตัวอย่างการใช้:
<meta property="og:description" content="LINE is a new communication app">
3. og:image (รูปภาพ) ตัวอย่างการใช้:
<meta property="og:image" content="http://static.naver.jp/line_lp/img/ogp.png">
ตัวอย่าง URL previews ที่ได้ จะมีหน้าตาประมาณนี้
แก้ไขข้อมูลในแต่ละส่วนตามที่ต้องการได้เลย content=”แก้ตรงนี้“>
ถ้าเว็บไซต์ไม่มีการใส่แท็ก OGP เอาไว้ ไลน์ก็จะดึงข้อมูลอัตโนมัติ ซึ่งอาจจะไปตรงตามที่ต้องการ เช่น เอารูปภาพโลโก้มาแสดงผล เป็นต้น
วิธีการใส่แท็ก Open Graph protocol ในเว็บไซต์
โดยปกติแล้วการใส่แท็ก Open Graph protocol จะต้องใส่ใน <head> ตัวอย่าง:
<html> <head> <meta property="og:title" content="LINE : Free Calls & Messages"> <meta property="og:description" content="LINE is a new communication app"> <meta property="og:image" content="http://static.naver.jp/line_lp/img/ogp.png"> ... </head> ... </html>
ถ้าเป็นเว็บไซต์ที่ทำจาก CMS อย่าง WordPress อาจจะมีการตั้งค่าติดมากับธีมที่ตั้งอยู่แล้ว หรือสามารถตั้งค่าเองได้ผ่านปลั๊กอิน SEO ต่างๆ เช่น Yoast SEO, All-In-One SEO
ถ้าต้องการใส่แท็กโดยไม่ใช้ปลั๊กอิน ก็สามารถใส่ใน Custom HTML ก็ได้ ระวังอย่าให้มี Tag ซ้ำกันนะครับ
วิธีตรวจสอบ URL previews ใน LINE
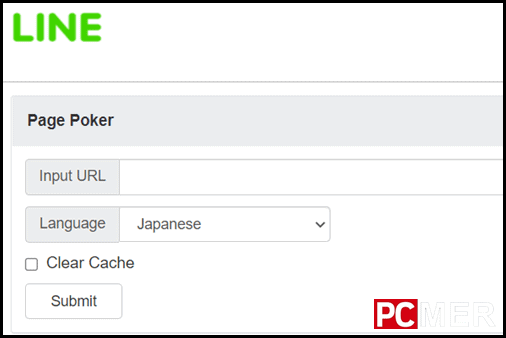
LINE ก็มีเครื่องมือตรวจสอบ เช่นเดียวกับ Facebook Sharing Debugger โดยตรวจสอบผ่าน Page Poker: poker.line.naver.jp กรอก URL ที่ต้องการตรวจสอบ > เลือกภาษา > แล้วคลิก Submit
ถ้าทำการแก้ไขแท็กแล้ว ใน LINE ยังแสดงผลตัวอย่างเดิมอยู่ ให้ทำการเคลียร์แคชฝั่งเซอร์เวอร์ของ LINE โดยติ๊กถูกหน้า Clear Cache แล้วกด Submit
ที่มา – Developers.line.biz/en/faq/tags/